
Bestandsgrootte
Voor snelle laadtijden te garanderen is het belangrijk dat de bestandsgrootte van de background video zo laag mogelijk is.
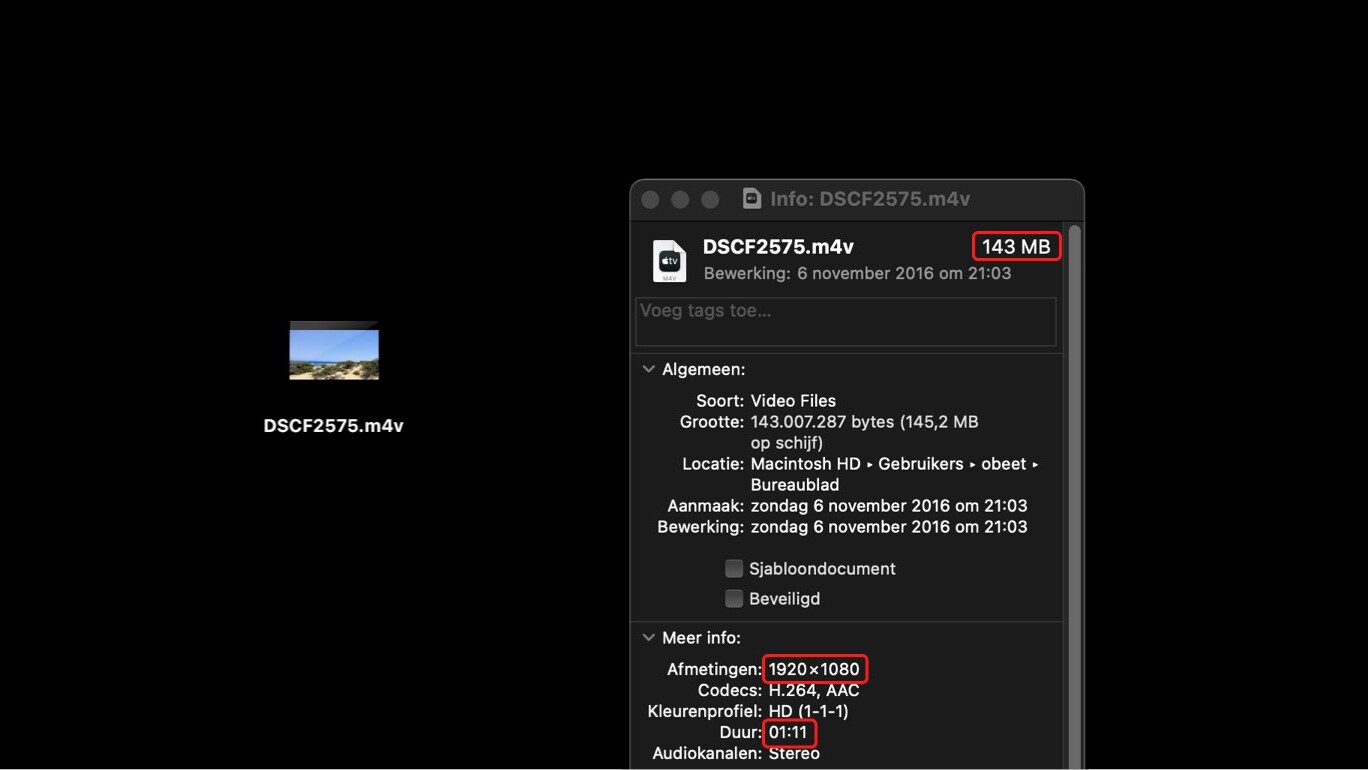
De bestandsgrootte wordt bepaald door:
- De afmetingen
- De duur
- De compressie

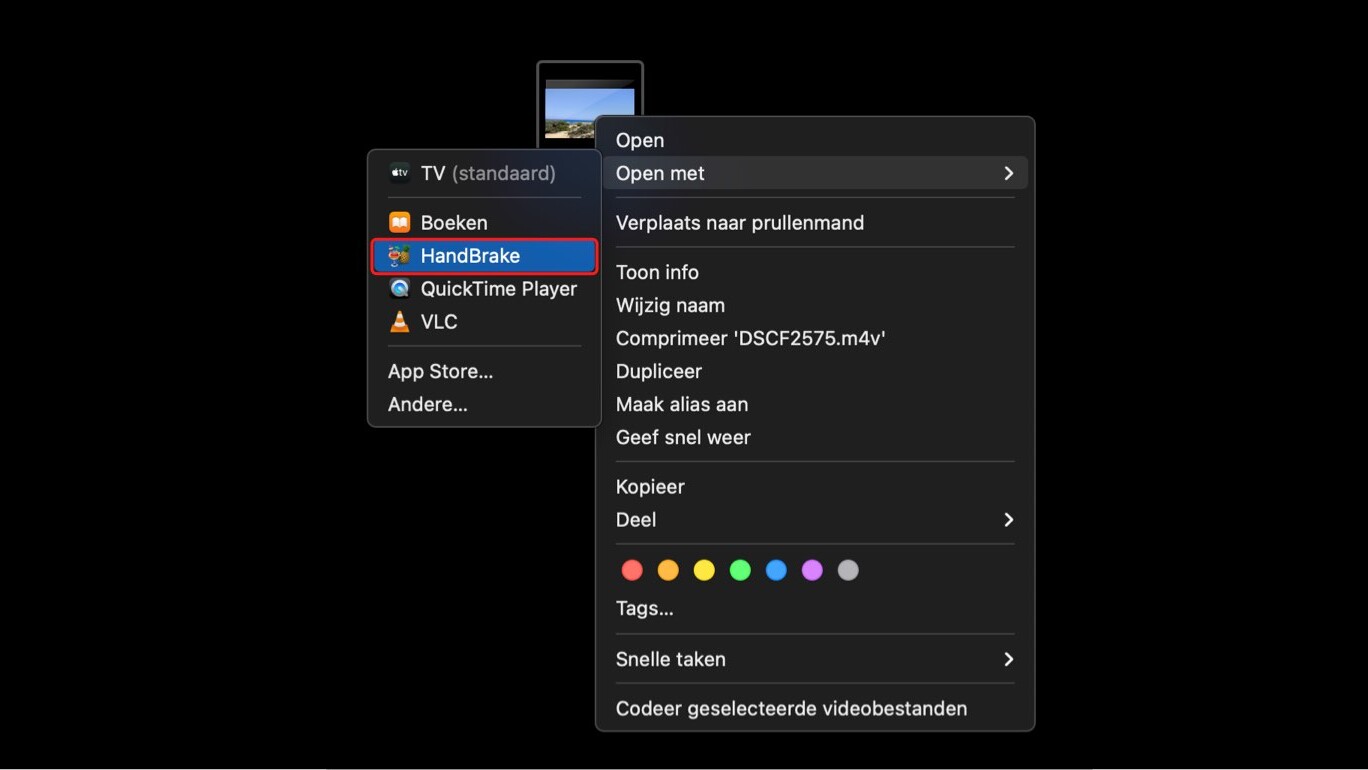
1. De video voorbereiden met Handbrake
Je kan snel een stuk uit je video knippen met online tools zoals Handbrake, een gratis programma voor Mac en Windows
- De lengte is best tussen 10 en 20 seconden
- 4K video zeker verkleinen.
- Kies als afmetingen 720 of 1080 of lager

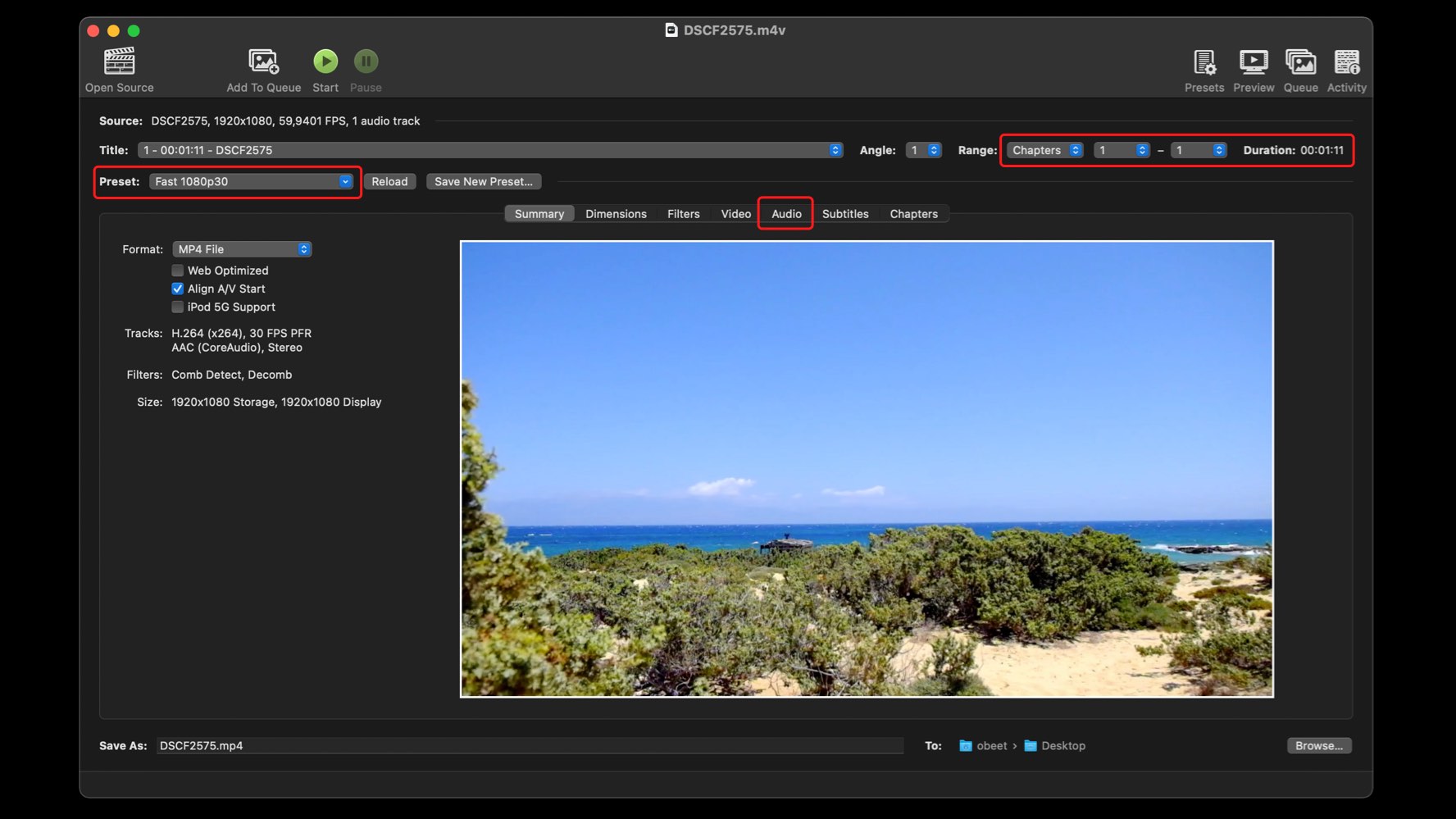
Preset: Hier kan je het formaat aanpassen
Audio: Geluidsinstellingen
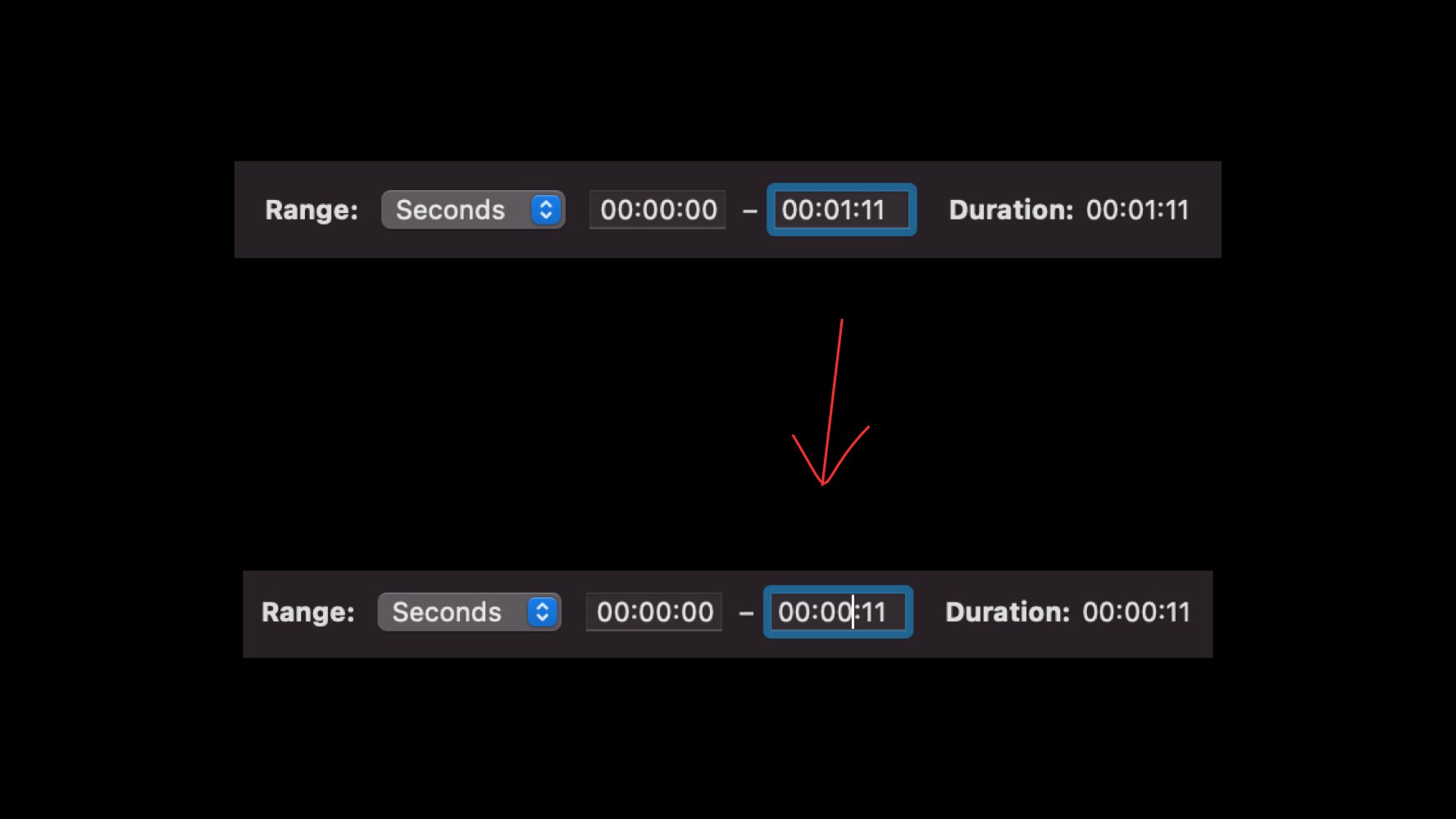
Range: Hier kan je een stuk knippen uit de video

Duration
Hiermee kan je gemakkelijk intro’s en outro’s wegknippen, of een 10 seconden knippen uit een lange video.
Mijn video is 1 :11, veel te lang dus.
Knip er de eerste 11 seconden uit.

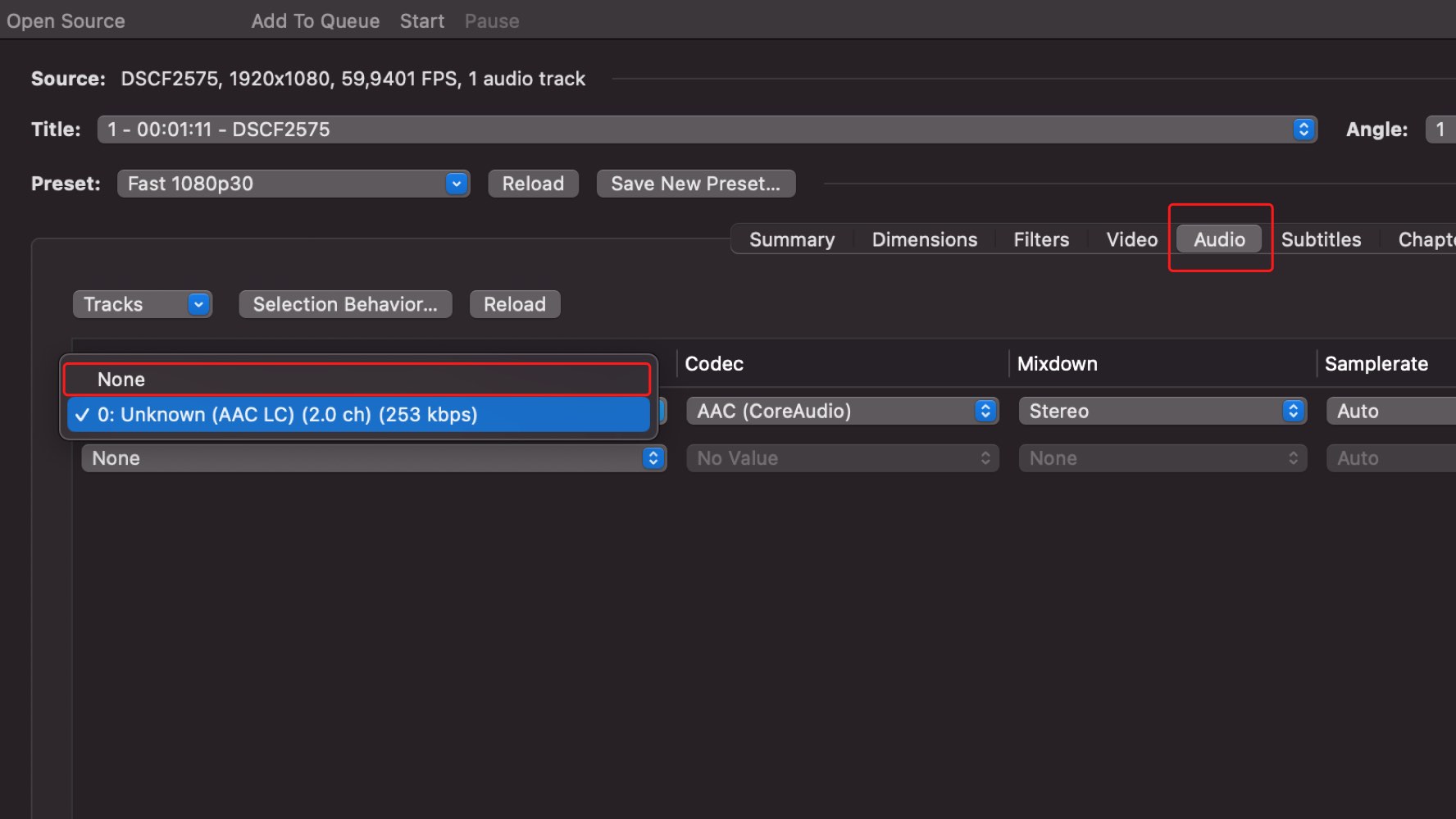
Audio
Een background video heeft meestal beter geen geluid. Geluid dat automatisch afspeelt is storend. Geluid weghalen is ook goed voor de laadtijd.
Zet je de audiotrack(s) bij audio op None.
Klik bovenaan op START om de video te exporteren.
Exporteer naar een andere map of geef je export een andere naam dan het bronbestand.
2. De video comprimeren met Converterpoint
Nu gaan we de video comprimeren via Converterpoint. Dat is een gratis online tool die gespecialiseerd is in het optimaliseren van background video’s.

- Klik op Upload jouw video, of sleep jouw video in dit venster.
- Wacht tot jouw video geupload is.
- Klik op Ga verder
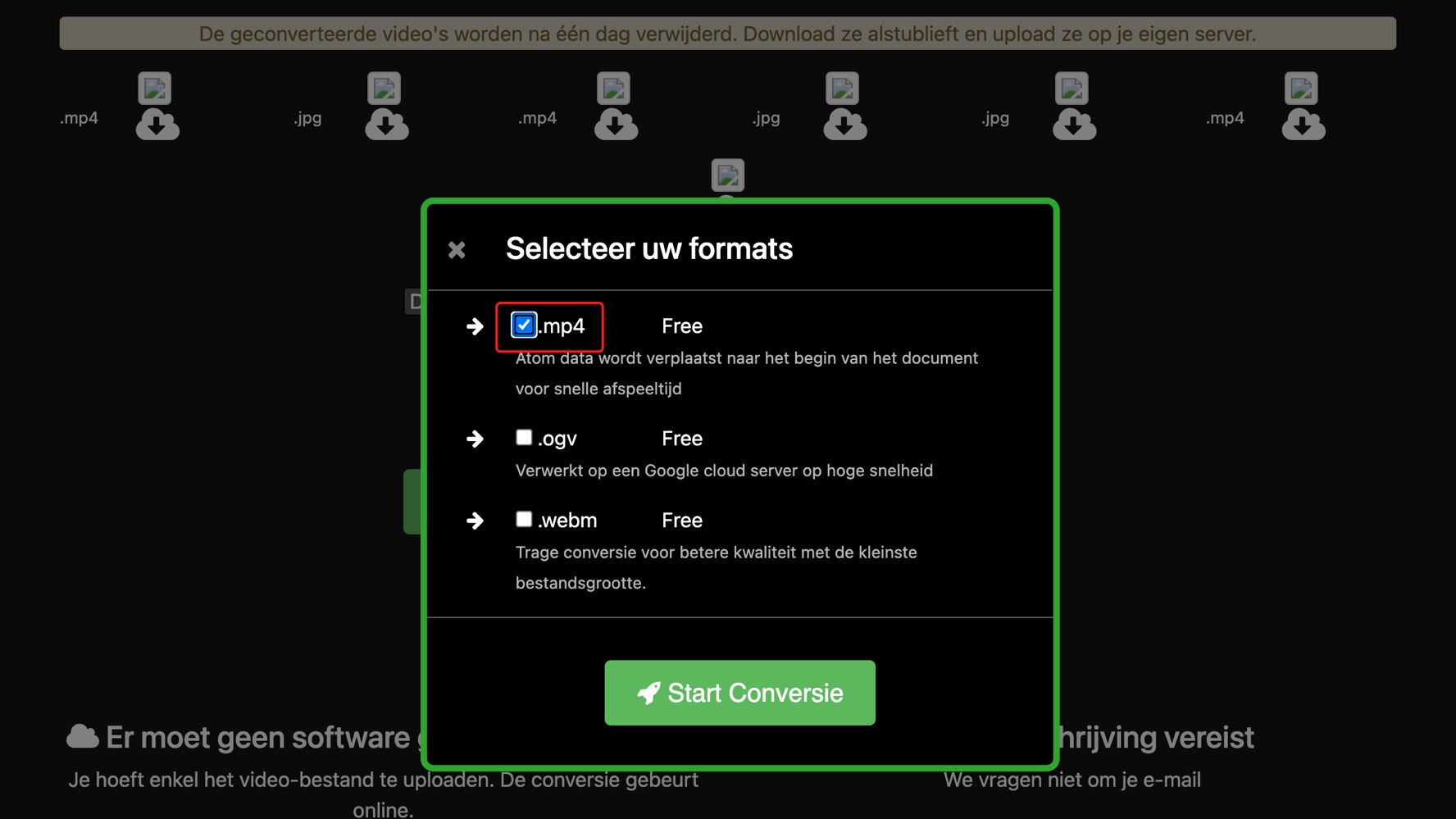
- Selecteer .mp4
- Klik op Start Conversie

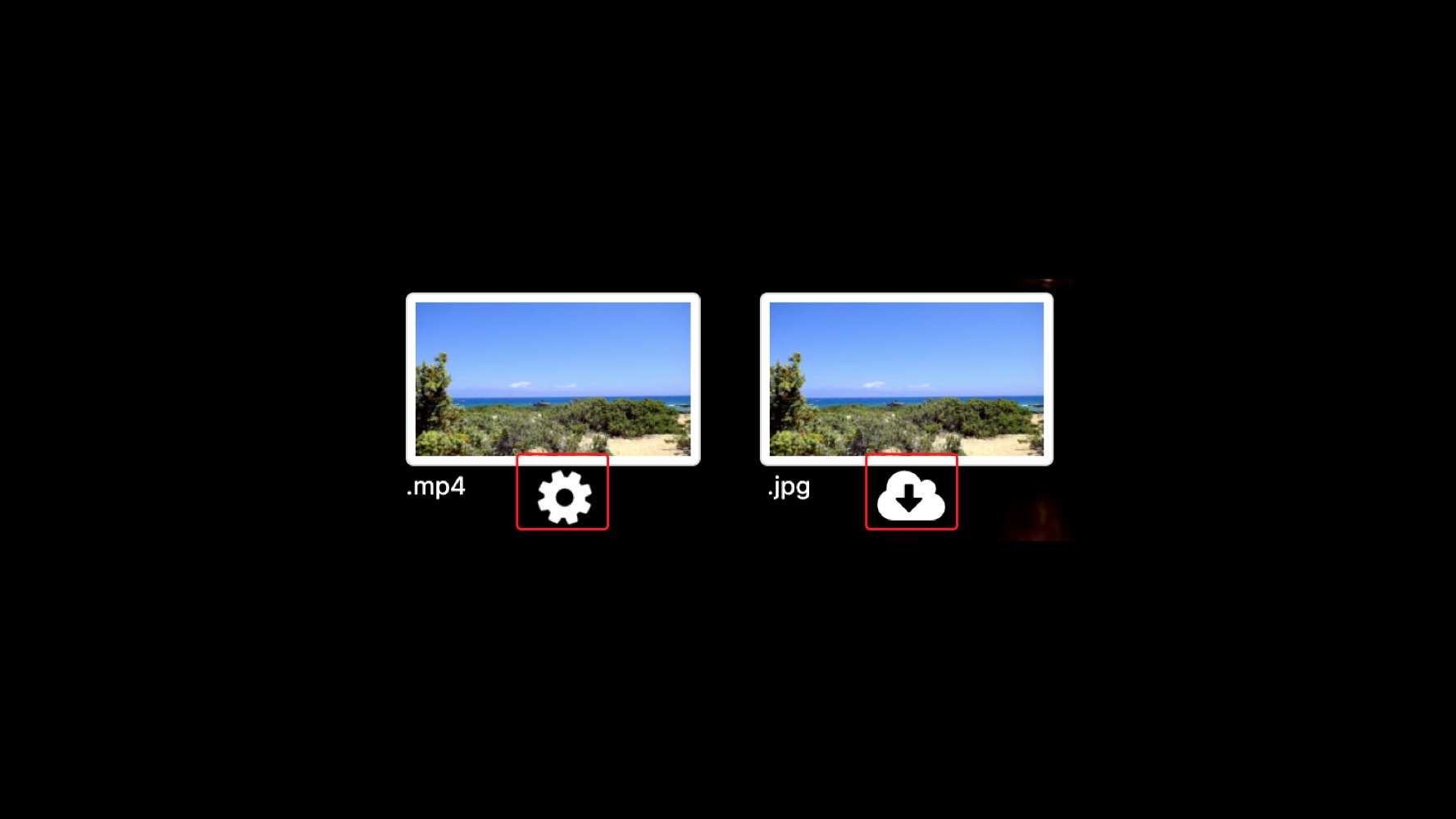
Hij maakt nu een JPG en een MP4 aan, beide hebben we nodig.
- Tandwiel: De conversie is nog bezig
- Wolkje: Klik hier om te downloaden

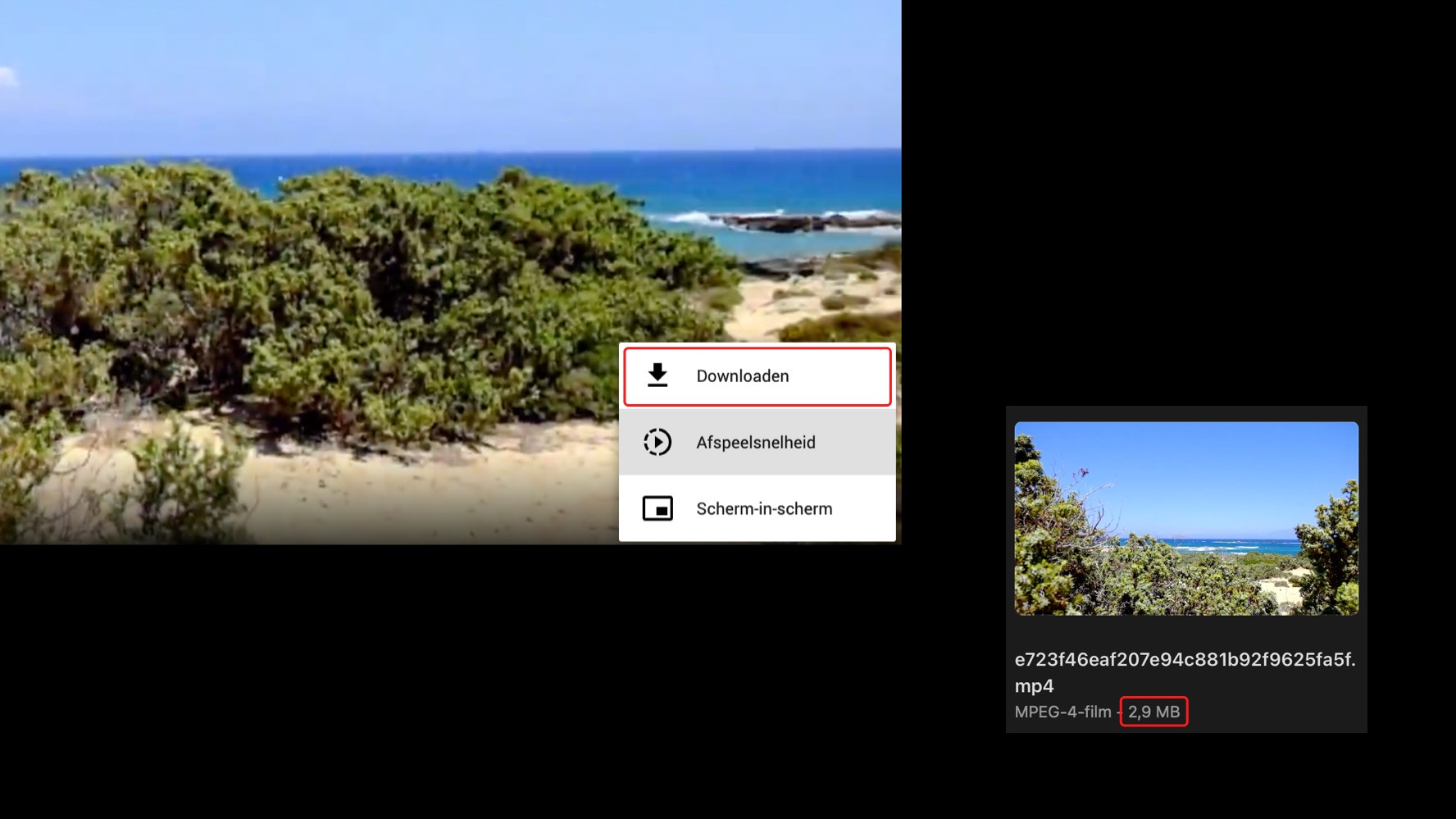
De screenshot en de Video openen in een nieuw scherm, Right click save de foto en bij de video klik je rechtsonderaan op de 3 puntjes en dan download.
Controleer nog eens de bestandgrootte: 2.9 MB lijkt mij ideaal voor een background Video

3. De video toevoegen aan jouw WordPress website
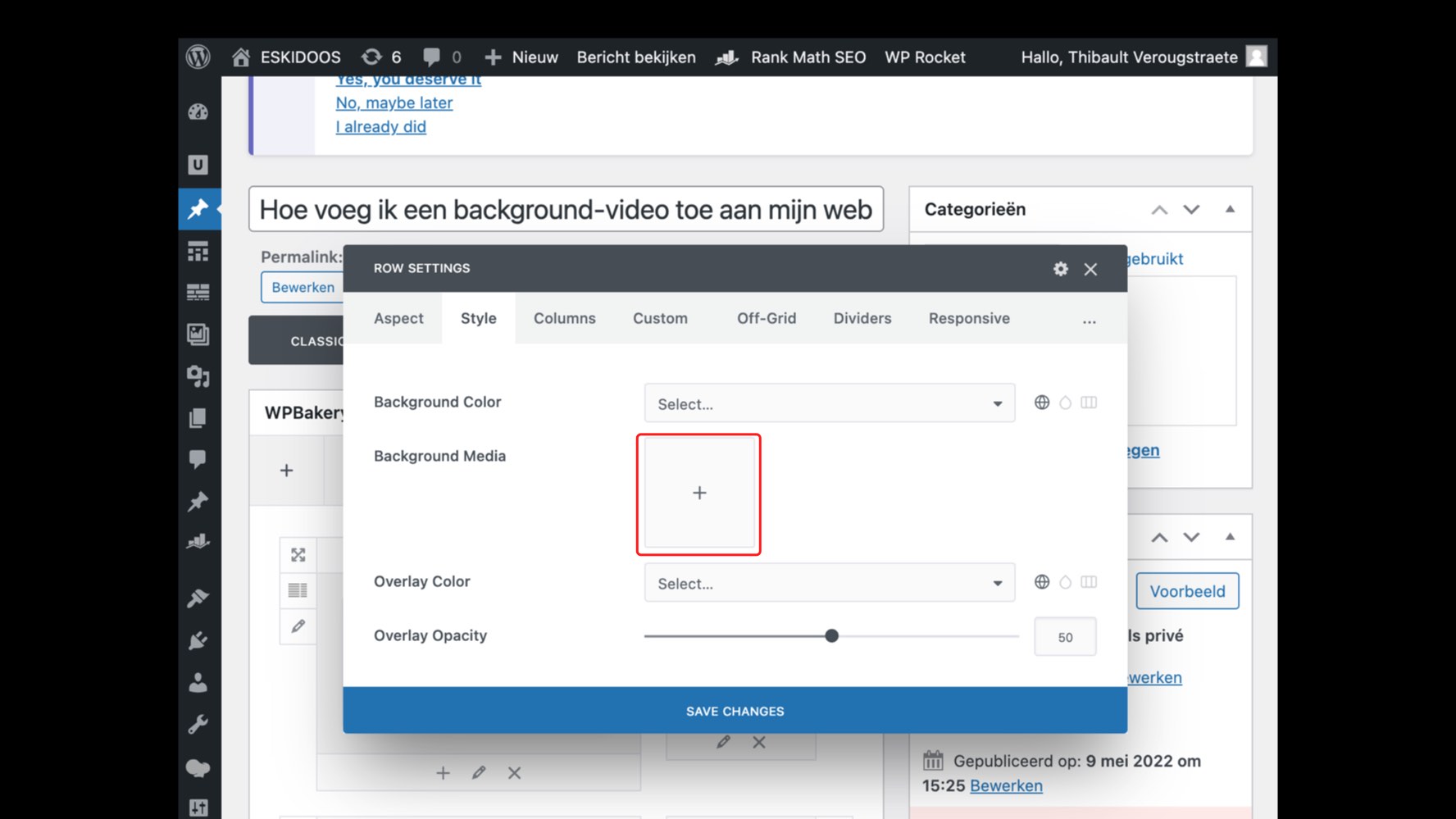
Nu voeg je de video toe aan de background. Klik aan de linkerkant van je “row” op het potloodje.
Klik op de grote plus om de media bibliotheek te openen.

Sleep zowel de video als de JPG in de bibliotheek.
Foto:
- Klik op de JPG
- Kopieer zijn url
Video
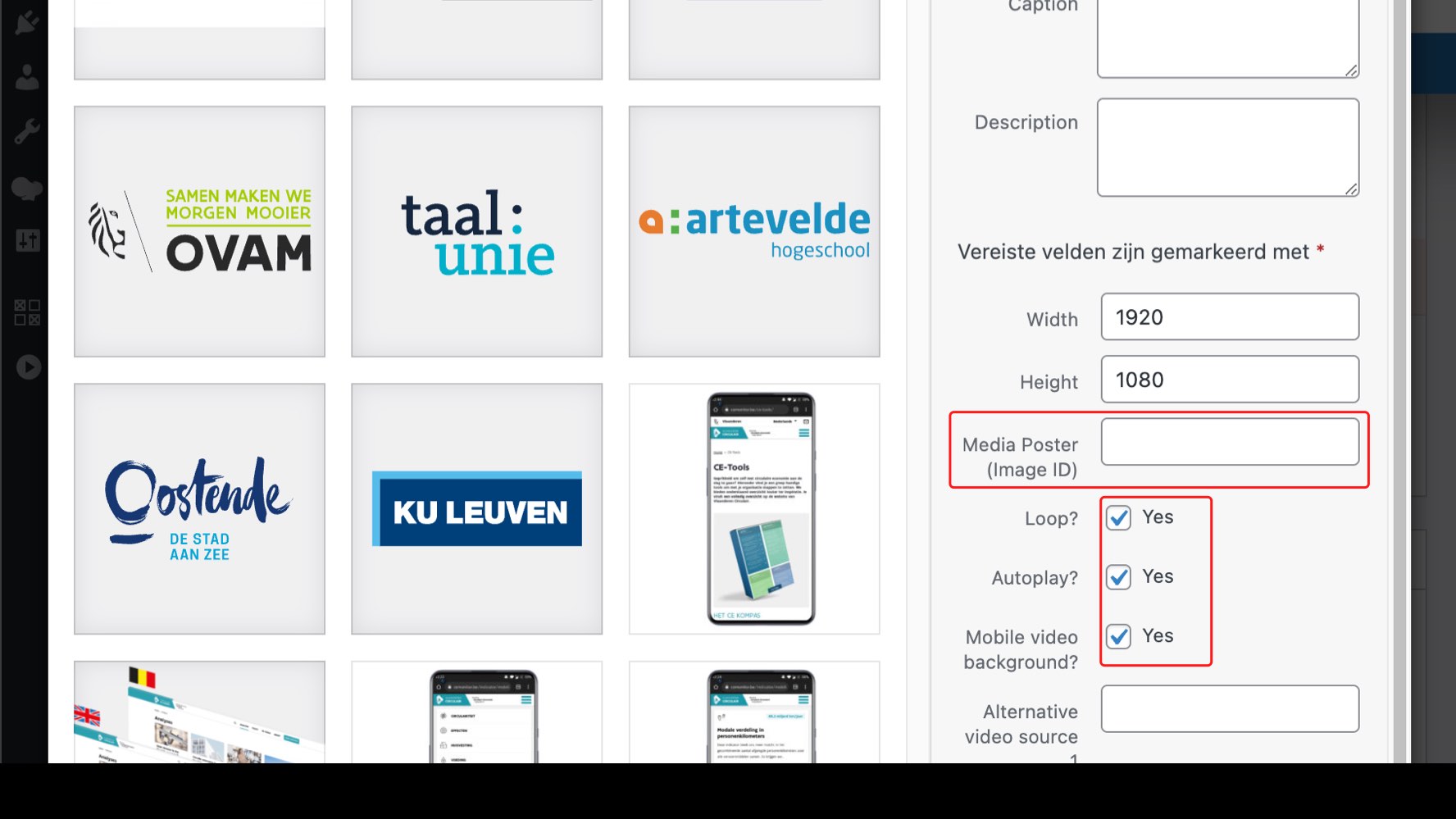
- Klik op de video en bekijk de de eigenschappen
- Plak de url (van de jpg) bij Media Poster (Image ID)
- Zet de 3 vinkjes aan. ✓ Loop ✓ Autoplay ✓ Mobile
Klik op opslaan en werk je pagina bij.
De video is nu correct toegevoegd aan de pagina!

Thibault
UX designer
Schrijf je in op onze
nieuwsbrief
Bedankt
Je bent ingeschreven op mijn nieuwsbrief
Lees ook deze academy artikelen
Wat jouw klanten écht willen zien op je website (en wat niet)
Je website is vaak de eerste indruk die een potentiële klant van je krijgt. Maar wat zoeken jouw potentiële klanten nu echt? En wat schrikt hen juist af?
Ik heb een nieuwe webshop, hoe creëer ik verkoop?
Je hebt een nieuwe webshop. Maar hoe creëer je nu verkoop op jouw webshop? Ontdek hoe de professionals van ESKIDOOS het aanpakken.
Onze top 10 AI-tools die jouw bedrijf productiever maken
Kunstmatige intelligentie (AI) blijft een drijvende kracht achter innovatie en efficiëntie in deze snel evoluerende wereld van technologie...
7 tips om scherpe teksten te schrijven voor je website
Krachtige webteksten schrijven is niet gemakkelijk. Het een ware kunst. Hier vind je alvast enkele tips.
Hoe maak je een goede landingspagina?
Goede landingspagina’s zijn essentieel voor het succes van je website. Ontdek hier hoe je krachtige landingspagina's maakt...
Hoe gaat een design proces te werk? Van UX researcher tot UI designer
Om een goed resultaat te bekomen is het cruciaal dat de UX designer nauw samenwerkt met de UI designer, en zelf met de developers. Deze hebben namelijk alle drie een totaal verschillende kijk op dezelfde materie.
Start ik het best met adverteren op Google of op Facebook?
Online adverteren doen we vandaag de dag op verschillende manieren. De alom bekende internetreuzen Google en Facebook hebben elk een eigen uniek advertentiemodel.
Hoeveel plugins mag je installeren op jouw WordPress website?
Met meer dan 60.000 plugins is de plugin bibliotheek van WordPress een echte speeltuin. Je voelt je al snel als een kind in een snoepjeswinkel. Maar, net zoals veel snoepen eten, is het installeren van vele plugins ook slecht voor de gezondheid van je website.
SEO: Wat is een 404 pagina? En waarom is het belangrijk voor jouw website?
Als je een pagina wil bezoeken die niet meer bestaat, of je de url van een pagina foutief overtypt, dan komt jouw 404 pagina enorm van pas. In de plaats van...
Waarom kiezen wij voor WordPress?
WordPress is het meest gebruikte CMS systeem ter wereld. Meer dan 70 miljoen websites, of ongeveer 43% van alle websites wereldwijd...
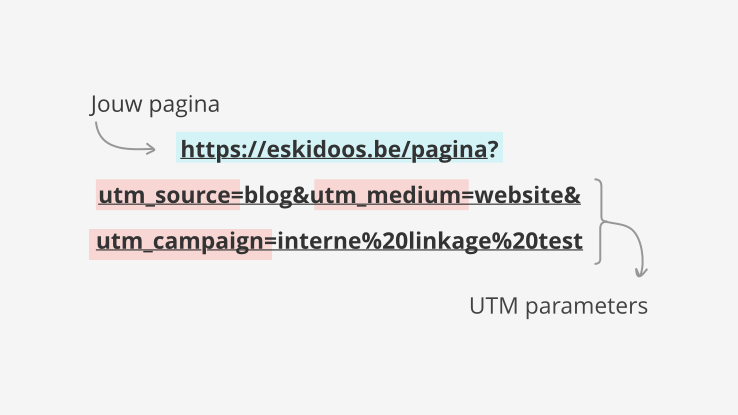
Wat is een UTM tag en hoe gebruik je het? Meten is weten
Een UTM-tag of -link is een zorgt ervoor dat je perfect de conversie kan meten. Door een UTM-tag toe te voegen aan je URL bevat de link naar je website of pagina namelijk extra informatie.