Hoe gaat een design proces te werk?Van UX researcher tot UI designer...
Tijdens het design proces zijn er 2 belangrijke aspecten: UI en UX design.
UX design staat voor User experience design, en gaat over hoe de bezoeker begeleid wordt doorheen de informatie.
UI design staat voor User Interface design, en gaat eerder over de esthetische laag, of het mooie jasje van de website of applicatie.
Om een goed resultaat te bekomen is het cruciaal dat de UX designer nauw samenwerkt met de UI designer, en zelf met de developers, deze hebben namelijk alle drie een totaal verschillende kijk op dezelfde materie.
Inhoudstabel
- UX design
- – UX design: User journeys / persona’s / scenario’s
- – UX design: Human centered design
- – UX design: Informatie structuur
- – UX design: Wire framing via een prototype tool
- – Waarom UX?
- UI design
- – UI Componenten – Design systems
- – UI design: opvullen van het ontwerp
- – Hoe breng je UX en UI tesamen?
- – Standaard templates en themes VS design op maat
- Conclusie
Ontdek het in dit artikel
UX design
Nog voor je een ‘mooie’ site maakt is het heel belangrijk te bepalen voor wie je jouw website maakt.
- Wie is jouw ideale klant?
- Naar wat is deze bezoeker op zoek?
- Wat wil hij/zij bereiken op jouw pagina?
- Hoe help je hen zo rap mogelijk naar hun (en jouw) doel?
UX design: User journeys / persona's / scenario's
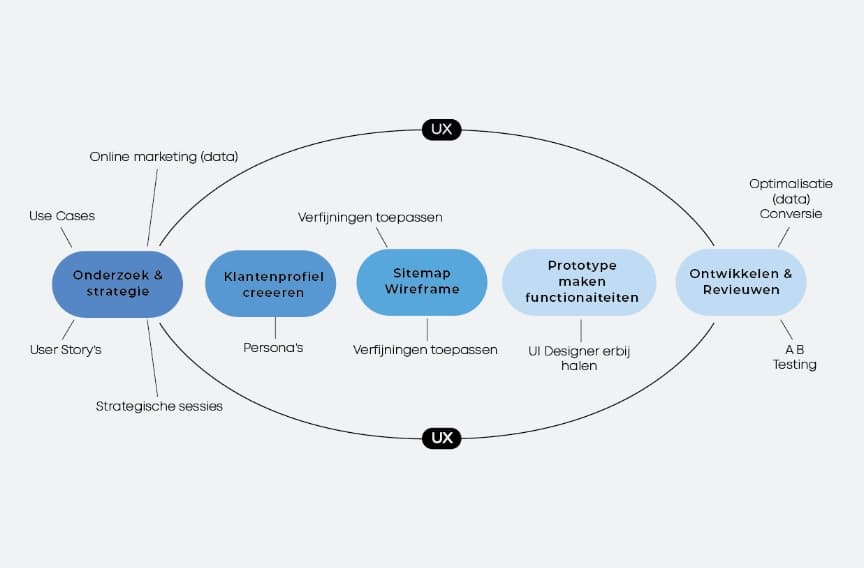
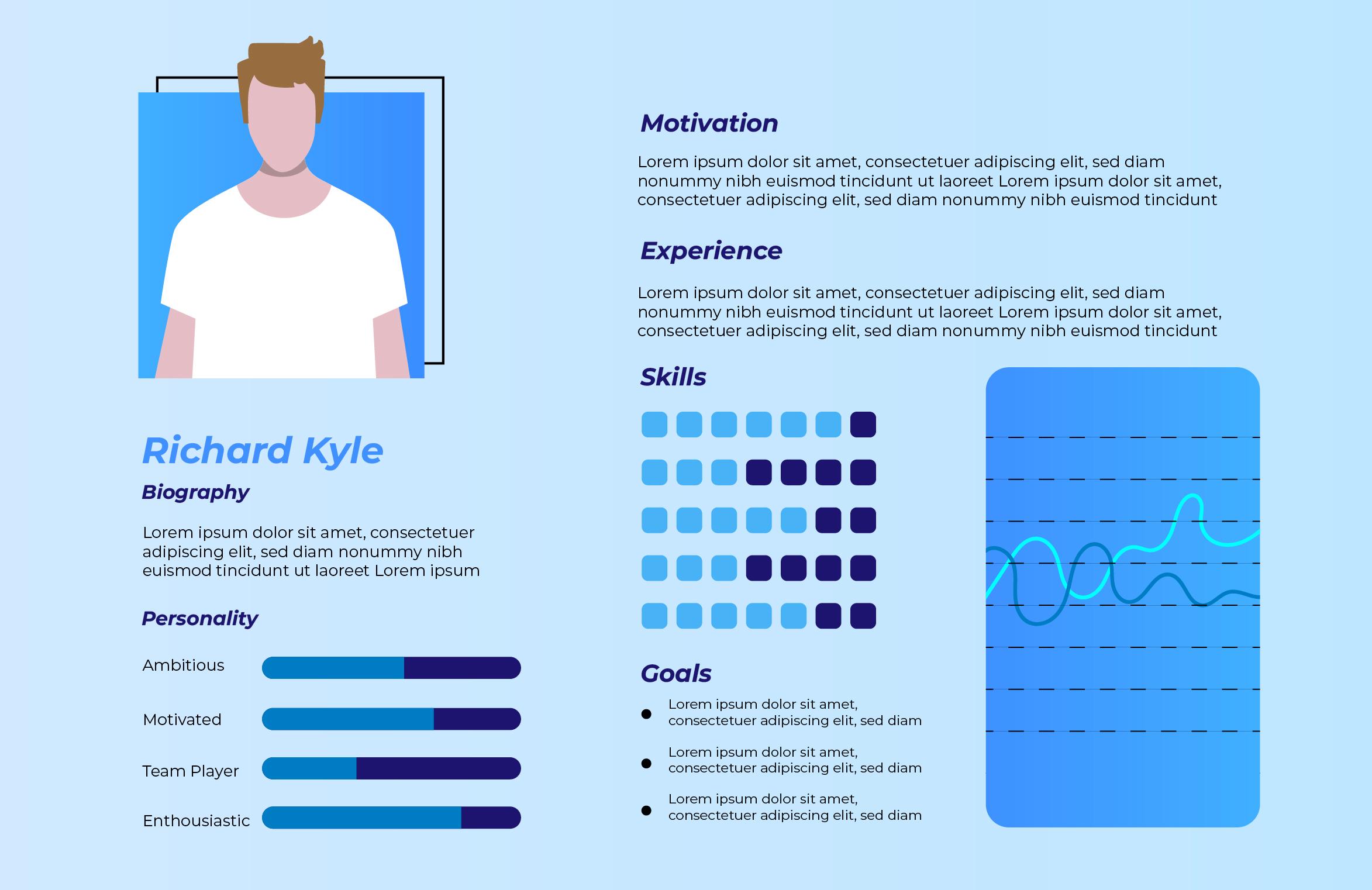
De eerste stap van UX is het bredere plaatje van je website. De user stories, of user flows. Het is meestal aangeraden om deze user flows te bepalen op basis van persona’s. Want vermoedelijk heb je verschillende doelen voor jouw website.
Wie is de doelgroep, hoe ziet zo’n profiel eruit. Wat wil deze persoon, en hoe begeleid je hen het gemakkelijkst richting wat ze willen bereiken?
De kortste weg naar het doel, is een goed startpunt. Hoe minder kliks jouw bezoeker moet doen richting zijn doel, hoe beter. Maar dat de bezoeker een extra klik moet doen is op zich niet zo erg.
Nog belangrijker, is dat de bezoeker gemakkelijk het antwoord op hun vraag vindt, en vooral niet moet nadenken over de kliks die leiden naar dit antwoord. Zodat ze geen ‘moeilijke’ beslissingen moet nemen.
UX design: Human centered design
Gebruiksvriendelijkheid staat altijd centraal
Tenslotte dienen we dit te vertalen naar jouw website. Want idealiter bevat elke pagina van jouw website maar een paar eenvoudige acties zonder al te veel keuze, en enkel de informatie die nodig is om deze pagina compleet te maken. Niet meer en niet minder.
Gebruikerservaring moet altijd centraal staan. Hoe beter je jouw bezoeker helpt, hoe beter voor iedereen.
Een essentieel onderdeel hiervan is om te bepalen welke functionaliteiten essentieel zijn voor jouw publiek. Vergeet het motto ‘less is more‘ zeker niet.
Tenslotte, welke pagina elementen kunnen jouw bezoeker afleiden van de hoofd actie? Misschien kunnen we deze elementen weglaten?
UX design: Informatie structuur
Nu de basis structuur klaar is dient alle informatie verwerkt te worden in helder, leesbare en hapklare informatie. Jouw bezoeker is namelijk erg lui, heeft beperkte aandacht, maar wil wel zo snel mogelijk het antwoord vinden op zijn of haar vraag. Daarom is dit erg belangrijk.
UX design: Wire framing via een prototype tool
Nog voor er aan het echte ontwerp begonnen wordt, testen we onze ideeën af met een prototyping tool.
Aan de hand van de profilering van jouw bezoeker worden er wire-frames opgemaakt. Dit is een structuurschets van jouw website. Hierop vind je reeds de belangrijkste overzicht elementen van de website of applicatie, maar zonder kleur, beeld of invulling.
De meest gebruikte tools hiervoor zijn Figma, Adobe-XD, Marvelapp, Zepplin,…
Waarom UX
- UX verhoogt de conversie
Jouw bezoeker vind sneller naar ze op zoek zijn, dit heeft een positieve invloed op de conversie - UX zorgt voor betere organische vindbaarheid
Een van de belangrijkste rankingfactoren van Google is hoe goed je jouw bezoeker helpt met zijn/haar vraag - UX zorgt voor hogere klanten tevredenheid
Een gebruiksvriendelijke website verhoogt jouw klanttevredenheid. Je straalt niet alleen rust uit, maar helpt jouw klant sneller naar zijn/haar doel, erg fijn toch, als klant? - UX zorgt voor efficiëntie
Door de goed doordachte structuur vind iedereen sneller en gemakkelijker het antwoord op hun vraag, waardoor jouw bezoekers minder vaak fouten maken, en vooral, minder tijd kwijt zijn.
UI design
Nu het canva af is, is het aan de schilder om hier een mooie invulling aan te geven.
De UI designer verzorgt de look en feel van jouw website, het grafisch ontwerp.
Dat start bij de branding, de visuele identiteit. We starten met de strategische insteek en eindigen bij het logo ontwerp, met het bijhorende kleurenschema. Om het daarna af te werken met ‘branding-toepassingen’ zoals visitekaartjes, social media banners, en dergelijke.
Ten slotte wordt de inhoud van jouw website of applicatie verder opgekleurd/ingevuld, gebaseerd op deze branding of huisstijl ‘mooi’ gemaakt, met passende Illustraties en afbeeldingen. Met kleuren, een likje verf, een wauw factor hier en daar.
UI Componenten - design systems
een UI designer creëert componenten, design systemen en geen pagina’s
De UI designer ontwerpt de puzzelstukken die doorheen de site herbruikt worden, om helder en uniform te communiceren met jouw doelgroep.
Een ‘design systeem‘ bestaat uit componenten. We knippen de pagina’s op in onderdelen. Zo verzorg je de consistentie over de verschillende schermen of pagina’s heen. Consistentie is erg belangrijk voor jouw bezoeker. Dan voelt ze zicht ‘op zijn plaats’ omdat deze pagina heel goed lijkt op de vorige pagina die ze bezocht.
Een typisch voorbeeld van een design system is ‘Material design‘. Dat is een design system van Google, dat open source ter beschikking staat van iedereen die het wilt gebruiken.
UI design: opvullen van het ontwerp
De UI designer vult het ontwerp verder op met een gericht kleurschema, dat past bij het ontwerp, alsook wordt het ontwerp verder opgesmukt met iconen, illustraties en bijhorend beeldmateriaal.
Hoe breng je UX en UI tesamen?
Het een kan niet zonder het ander. De UX designer deelt zijn of haar ontwerp met de UI designer. Deze gaat deze dan invullen tot een website ontwerp. De UI designer communiceert dit dan met de developer, en volgt dit op. Zodat dit pixelprecies wordt afgewerkt.
Standaard templates en themes vs design op maat
Als je vertrekt van een gewone template kan je veel sneller tot een website komen. Een template is gemaakt om voor een zo breed mogelijk publiek te werken. Echter, bij een snelle installatie van een template zit geen doordachte structuur en design, op maat van jouw bedrijf en jouw klant achter. Daar ligt meteen ook het probleem van templates, ze zijn niet uniek en er zit geen strategie achter. Het is dus heel lastig om jouw gericht doel te bereiken met templates.
Een website zonder strategie, doelstellingen en onderzoek naar je doelgroep werkt niet zomaar voor jouw bedrijf, daarom gebruiken wij nooit gestandaardiseerde templates, maar werken we altijd met een uniek design op maat.
Dat is het grote verschil tussen een budget website bouwer, en een premium website bouwer zoals wij. Wij maken ook templates, maar dan op maat van jou bedrijf. Terwijl de budget bouwer meestel geen maatwerk doet en geen voorafgaande ontwerpfase op jouw maat heeft.
Conclusie
Het is vermoedelijk wat veel ineens om op te nemen. De essentie is dat UI en UX design hand in hand gaan, en de combinatie is erg essentieel voor het ideale resultaat.
Wil jij bespreken hoe UX & UI design jouw project kan versterken? Neem gerust contact met ons op.
Bedankt
Je bent ingeschreven op mijn nieuwsbrief
Lees ook deze academy artikelen
Wat jouw klanten écht willen zien op je website (en wat niet)
Je website is vaak de eerste indruk die een potentiële klant van je krijgt. Maar wat zoeken jouw potentiële klanten nu echt? En wat schrikt hen juist af?
Ik heb een nieuwe webshop, hoe creëer ik verkoop?
Je hebt een nieuwe webshop. Maar hoe creëer je nu verkoop op jouw webshop? Ontdek hoe de professionals van ESKIDOOS het aanpakken.
Onze top 10 AI-tools die jouw bedrijf productiever maken
Kunstmatige intelligentie (AI) blijft een drijvende kracht achter innovatie en efficiëntie in deze snel evoluerende wereld van technologie...
7 tips om scherpe teksten te schrijven voor je website
Krachtige webteksten schrijven is niet gemakkelijk. Het een ware kunst. Hier vind je alvast enkele tips.
Hoe maak je een goede landingspagina?
Goede landingspagina’s zijn essentieel voor het succes van je website. Ontdek hier hoe je krachtige landingspagina's maakt...
Start ik het best met adverteren op Google of op Facebook?
Online adverteren doen we vandaag de dag op verschillende manieren. De alom bekende internetreuzen Google en Facebook hebben elk een eigen uniek advertentiemodel.
Hoe voeg ik een background video toe aan mijn website?
Leer zelf een achtergrond video plaatsen op je website
Hoeveel plugins mag je installeren op jouw WordPress website?
Met meer dan 60.000 plugins is de plugin bibliotheek van WordPress een echte speeltuin. Je voelt je al snel als een kind in een snoepjeswinkel. Maar, net zoals veel snoepen eten, is het installeren van vele plugins ook slecht voor de gezondheid van je website.
SEO: Wat is een 404 pagina? En waarom is het belangrijk voor jouw website?
Als je een pagina wil bezoeken die niet meer bestaat, of je de url van een pagina foutief overtypt, dan komt jouw 404 pagina enorm van pas. In de plaats van...
Waarom kiezen wij voor WordPress?
WordPress is het meest gebruikte CMS systeem ter wereld. Meer dan 70 miljoen websites, of ongeveer 43% van alle websites wereldwijd...
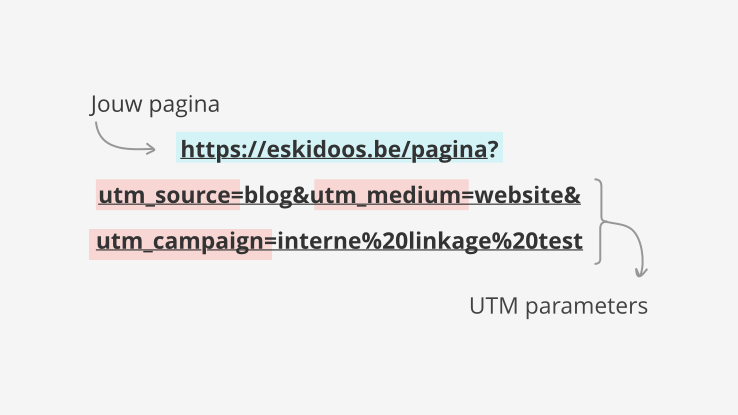
Wat is een UTM tag en hoe gebruik je het? Meten is weten
Een UTM-tag of -link is een zorgt ervoor dat je perfect de conversie kan meten. Door een UTM-tag toe te voegen aan je URL bevat de link naar je website of pagina namelijk extra informatie.